HTML वेब पेज कैसे बनाये।
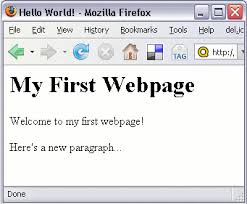
HTML वेब पेज बनाना
start -all programs- accessories -notepad
html
head titlenext/title /head
body bgcolor=red text=green
form name=myform action=http://infoscihindi.blogspot.in.myformhdr.cgi method=POST
select the subject
div align=centrebrbr
div align=centre
select name=mydropdown
option value=htmlmaths/option
option value=work@network@net/option
/select
/div
/form
html
head titlenext/title /head
body bgcolor=red text=green
form name=myform action=http://infoscihindi.blogspot.in.myformhdr.cgi method=POST
select the subject
div align=centrebrbr
div align=centre
select name=mydropdown
option value=htmlmaths/option
option value=work@network@net/option
/select
/div
/form
h1dsfdd d fdf adf dfa /h1
a href=e:first.html click here to go back /a
marquee direction=left behavior=alternatehello india/marquee
ol type=a
a href=e:first.html click here to go back /a
marquee direction=left behavior=alternatehello india/marquee
ol type=a
li© one
li® two
liµ three
/ol
/
/body
/html इस फाइल को filename.html नाम से सेव करें.internet explorer – file – open -इस फाइल का एड्रेस निर्धारित करके ok पर क्लिक करें
24)Javascript उदा.
!DOCTYPE html
html
body
Click on button /
button onclick=runFunc() click /button
/body
/html इस फाइल को filename.html नाम से सेव करें.internet explorer – file – open -इस फाइल का एड्रेस निर्धारित करके ok पर क्लिक करें
24)Javascript उदा.
!DOCTYPE html
html
body
Click on button /
button onclick=runFunc() click /button
p id=demo/
script
function runFunc()
{
var x=;
var t=new Date().getHours();
if (t 9 )
{
x= hi ;
}
else
{
x= bye ;
}
document.getElementById(demo).innerHTML=x;
}
/script
/body
/html
इस फाइल को filename.html नाम से सेव करें.internet explorer – file – open -इस फाइल का एड्रेस निर्धारित करके ok पर क्लिक करें
function runFunc()
{
var x=;
var t=new Date().getHours();
if (t 9 )
{
x= hi ;
}
else
{
x= bye ;
}
document.getElementById(demo).innerHTML=x;
}
/script
/body
/html
इस फाइल को filename.html नाम से सेव करें.internet explorer – file – open -इस फाइल का एड्रेस निर्धारित करके ok पर क्लिक करें