Web design क्या है वेब डिजाईन कैसे एवं कहाँ सीखें।

Web design ke is badhate scope se jahir hai web designer ki demand bhi jyada hai, aur aaj ke wakt me har web designer jo achhe se kam karta hai kaafi achhe se earn karta hai agar wo ek web designer hai to.
To yah guide un logo ke liye hai jo apna career web designing me set karna chahte hai, no matter ki abhi aap kya kar rhe hai. Web designing ko part time me bhi handle kiya ja sakta hai.
Pahle Kya Kya Tools Chahiye
- Computer ya Laptop
- High Internet connection
- Time and Concentration
➤Pahle kya kya ana chahiye
- Basic of Computer and English
- Basic of internet browser
- Sikhna Kaise Shuru Kare?
Internet par aaj ke time me bahut website hai jo web designing ko free aur paid dono me hi sikhati hai. Jise videos aur texts dono me hi sikh sakte hai.
Agar aap English me weak hai to koi bat nahi, aaj ke wakt me har chij Hindi me milni bhi shuru ho gayi hai.
Aur jyadatar site bhi hai jo Hindi me web designing ki book sale karte hai.
➥Sabse pahle sikhe HTML (Hyper Text Markup Language)
HTML ke bina koi bhi website nahi ban sakti hai, web designing me sabse pahle sikhne layak language HTML hi hai yahi se web designing ka course shuru hota hai.
Waise to HTML ko web designing ka basic kahte hai lekin isme bhi aaj kai parts aa gaye hai, Jaise iska sabse advance part hai HTML5.
HTML language kisi bhi website ka stucture design karta hai, yah pahle kisi bhi website ka dhancha/model banata hai.
Aur baki color wagera karne ka kaam baki languages ka hota hai.
HTML ek language hai jisko window me pahle se aaye notepad me likha jata hai use code/coding kahte hai jise web page me save karke browser me dekhe jate hai.
HTML ko sikhne ki sabse bahtarin website hai w3schools.com agar Hindi me sikhna chahte hai to Google me bhi search kare: “HTML in Hindi” to apko kayi website mil jayegi.
➥HTML ke bad me CSS (Cascading Style Sheets) Sikhe
Jaise ki HTML kisi bhi website ka structure design karta hai usi tarah CSS phir color, size, padding, margin, style etc. karta hai.
Example: Agar HTML koi bh car ka model hai to us par color aur better look dene wali saari chije CSS hai, aur yah bhi notepad me hi likhi jaati hai.
CSS ke liye bhi sabse best website w3schools hi hai.
CSS ko sikhne ke liye bhi YouTube aur Google me search karke sikh sakte hai jo har language, videos and text me available hai.
In dono ko dhyan se sikhe, kai bar in dono ki base par puri website design ho jati hai.
Aur iske bad bhi ek chij ki jarurat hoti hai wo hai Animations.
Photo sliding, Animation, Pop up and functions ke liye ek aur language hoti hai JavaScript.
Lekin meri salah HTML ke bad me CSS sikhna nahi hogi, meri salah hogi HTML&CSS ke bad me Blogspot platform ko dhang se sikhe.
Ab jab agar aap blogger hai to Blogpot platform ko achhi tarah se jante hoge, lekin HTML&CSS ko dhang se sikh lene bad me pahle puri koshish kare website ke template ko desing karna. Aur phir Blogspot ke template ko design karna.
HTML&CSS dono ke base par jaise website ke template bante hai waise Blogspot me nahi bante hai.
Blogspot ka template ka ek hi notepad file me likha jata hai balki website ke template me CSS aur HTML dono ki hi file alag-alag hoti hai. aur HTML ki har page ki file bhi alag hoti hai, lekin Blospot me esa nahi hai. Blogspot XML ke base par design hote hai.
Template design karne ke liye ek achi tricks
Jaahir si baat hai agar aap new hai to shuru me hi template design nai kar payege. Pahle bane hue tempalte ke code ko samjhoge aur un code me apni marji ke change kar-kar ke sikhoge.
To chaliye abhi me apko batata hu ki kaise code ko change karke kisi bhi template ko modify karte hai.
Note: yah technique Blogspot aur Website dono ke template par follow hoti hai
Sabse pahle apni website/blog ko open kare jisme code me ko bhi changes karna ho.
Phir jis bhi font, division, section etc. me changes karna hai par right click karke option khole, aur sabse niche wala option Inspect element ko choose kare.
Yah har browser me ata hai.
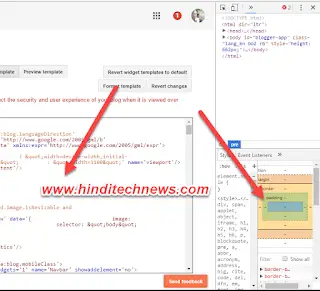
Phir apke Inspect element open hoga. Agar yah right side me open hua hai to ise footer me laye.
Phir yah kuch is tarah se dikhega.
Screen shot me dekh sakte hai, is inspect element me 2 sections hai, jimse left wala HTML ki coding hai aur right wala CSS.
In me kisi bhi code ko yahi se edit kar sakte hai.
Yah ek practical learning karne ke tarika hai, aap in me se kisi bhi code ko change karke use real file me apply kar sakte hai.
Note: Inspect me koi bhi changes real file me ya website me changes nahi hoga wo refresh hote hi remove ho jayga.
Yaha se changes karke use dekhe ki kaisa look aata hai use blogspot ya website ke template me bhi changes kare.
Aise karke aap kai practice kar sakte hai aur apki website ki designing skill bhi badhati jayegi.
HTML&CSS ke base par website aur Blogspot ke template to design kiye jate hai lekin sath me responsive ka bhi dhyan rakhe.
Responsive kya hai?
Iska mtlb hota hai ki apki website computer/laptop ke browser me to sahi open hoti hai lekin kya sath me mobile me bhi sahi open hoti hai?
Agar ap kisi bhi website/blog ka template PC aur Mobile dono me sahi open layak banate ho to yaani apko acha responsive ka knowledge hai.
Iske liye sabse better hoga Bootstrap ko sikhna.
➥ HTML&CSS ke sath me website aur Blospot ke tempalte design karna sikhne ke bad me Bootstrap sikhe
Bootstrap time ko bachata hai, isme kam coding karni hoti hai aur bahut better website ko design kar sakte hai.
Jyadatar log bootstrap ka use isliye karte hai kyonki isme responsive web page design hote hai.
Yah koi software nahi hai, jisme code nahi likhne hote hai aur apne ap hi website generate ho jati hai.
Yah ek technique hai jiska use karke website ko asan tarikse se bana sakte hai.
Bootstrap ko bhi sabse achhe tarike se w3schools se sikh sakte hai.
➥ Ab PHP&JavaScript Sikhe
Phir dheere dheere Javascript aur PHP ko bhi sikhna shuru kare, ye dono hi script language hai.
PHP se contact form, data detele create, managing, account, login, logout sab handle hota hai.
For example agar kisi bhi website par ek form hai, wo form HTML se hi desing hota hai aur us form ka look CSS se design hota hai aur jab koi bhi user us form ko fill karke enter press karta hai wo data aap tak kaise pahuche ye PHP me hota hai.
Ye bhi w3schools me sikh sakte hai.
➥ PHP&JavaScript, HTML&CSS, website&blogpsot tempate desgning sikhne ke baad sikhe: WordPress
WordPress me sab language hoti hai. Jisme almost PHP ka use hota hai, agar aap Blogspot ke template ko achi tarah se design karna jante hai to WordPress ka template design karna apke liye aasaan hoga.
Lekin WordPress SQL ke base par bhi chalta hai.
SQL (Structure quary language) ek data ko analyse karne ki language hai, lekin ise sikhna itna important nahi jab tak aap kewal WordPress par theme designigng hi kar rhe ho.
SQL advance level ke developing me sikhni hoti hai.
To agar aap WordPress ko pura sikh le to uske bad me bhi kai chije hoti hai jasie Plugins desing karna. Theme design karna etc.
Lekin WordPress me template/theme blogspot ki tarah ek hi page par nahi hoti hai. Isme har option jaise Header, footer, sidebar, index etc. ke liye alag notepad file se alag page design karna hota hai.
Iske bad bhi web designing and developing line ka end nahi hota hai, eCommerce, social site etc. ye bhi PHP, JS, HTML&CSS, SQL ke base par hi banti hai.
Lekin in sab ke sath bhi aur bhi language hai jaise python, ASP etc.
Iske sath me online application and software ke liye bhi programming language hoti hai jaise C++, JAVA etc. aur in programming language ka editor bhi alag hota hai jaise HTML, CSS, JS, PHP etc. lanauge ka editor notepad hi hota hai.
➧Editor
HTML, CSS, JS, PHP ka editor notepad hi hota hai jo pahle se window me hota hai, jo starts me search karne se mil jata hai.
Lekin yah editor fully developed nahi hai. Isme kai problem ko face karna hota hai.
Iska solution hai notepad++ coding language software ko yaha click karke download kare. ye mera favorite software hai..
➧Conclusion
Jab ek eCommerce site banti hai, jaise Amazon, Flipkart etc. ye sab web designing and developing language se hi banti hai.
Tab WordPress ka bhi use nahi karke WordPress jaisa khudka framework design karna hota hai. Is level tak pahuchne ke liye bahut deep aur advance knowledge and experiance hona bahut jaruri hai.
Filhal aap apna career zero se shuru kare aur lage rahe.